Hoera, we hebben de foto’s gevonden die we zochten! Maar hoe krijg ik ze nu goed op mijn website? Te grote, zware foto’s kunnen ervoor zorgen dat je website traag is. Dat wil je natuurlijk niet. En net als jij, wil ik heel veel foto’s en illustraties op mijn site. Tijd voor een onderzoekje!
Tip 1: Resolutie en DPI
Wat is dat ook al weer? Resolutie gaat over kwaliteit en scherpte van het beeld. Hoe hoger de resolutie hoe hoger de kwaliteit. Dpi staat voor dots per inch en gaat over het aantal pixels, puntjes per inch waarmee een beeld is opgebouwd. {Reminder: 1inch = 2,54 centimeter}
De weergave op een normaal beeldscherm is 72 dpi. Dus: maak je foto’s 72 dpi.

Mooie scherpte diepte
Wil je meer weten?
Elke pixel bevat een klein deeltje beeldinformatie. Om je een idee te geven: voor drukwerk heb je ca. 300 dpi nodig, maar voor een foto uit een printer is ca. 150 dpi goed genoeg.
Nu gaan we nog een stapje verder: wat altijd heel verwarrend is, is dat het bij de dpi niet gaat om de afmeting van een foto. Een foto van 15 x 10 cm kan elke dpi hebben. Een foto van 300 dpi is opgebouwd uit 300 pixels per inch dus de pixels staan heel dicht op elkaar. Terwijl een foto van 72 dpi maar 72 pixels per inch heeft en de pixels dus veel verder uit elkaar staan. De foto met 300 dpi heeft dus veel meer informatie in zich en kan dus een scherpere en gedetailleerdere weergave geven.
Maar je scherm laat maar 72 dpi zien, extra informatie is zinloos, je scherm is niet in staat om meer laten zien. En met minder pixels per inch is een foto lichter en vertraagt zo niet je website.
Inmiddels zijn er schermen met hogere resolutie, zoals de Retina van Apple. Als dit de standaard wordt, gaan we de resolutie van onze foto’s ook verhogen. Ik hou je op de hoogte!
Tip 2: Opslaan in RGB
Er zijn twee belangrijke kleurmodellen waarmee een kleur gemaakt of samengesteld kan worden. RGB {red, green, blue} is geschikt voor beeldschermen. CMYK {cyaan, magenta, yellow, key (= black)} wordt gebruikt voor printen en drukwerk.
Foto’s voor op je website sla je dus altijd op als RGB.

Goeie kleuren
Tip 3: Bestandsnaam PNG of JPG
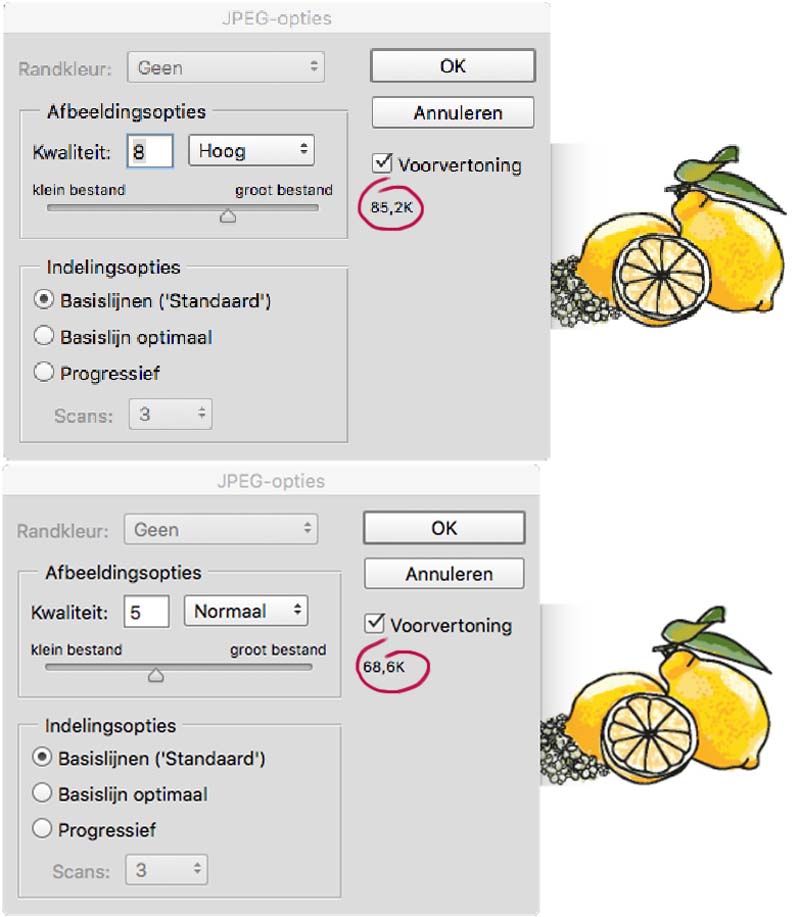
Kies als bestandsnaam PNG voor eenvoudige afbeeldingen met harde kleurcontrasten. Bij png kan je ook voor transparantie kiezen. Voor foto’s of complexe afbeeldingen kies je JPG, hierbij heb je geen mogelijkheid voor transparantie. Als je opslaat in JPG krijg je een schermpje waarin je ook nog de kwaliteit kan kiezen. Meestal kies ik voor hoog = 8. In ditzelfde schermpje zie je ook het aantal kB staan. Dit geeft aan hoe zwaar je afbeelding is.
Hoe hoger dit getal hoe meer geheugen het in neemt. {Reminder: Byte is een eenheid van informatie voor de computer} Als de kB te hoog blijft kies ik ook wel eens voor normaal = 5. Dit heeft wel weer gevolg voor de afmeting van de afbeelding, controleer of deze is zoals jij wil.
Voor een foto bij de blog is 60kB goed voor een header is 100kB goed.
Maar ik merk wel dat ik veel high resolution foto’s gebruik, die toch wat meer kB innemen. Als dit grote problemen op gaat leveren laat ik het jullie weten…

Optie’s opslaan in JPG
Tip 4: Bestandsnaam
Geef je foto meteen een goeie naam bij het opslaan. Zoekmachines kunnen (nog) niet bepalen wat er op een foto staat. Maar ze doen dit aan de hand van de naam. In deze naam beschrijf je je foto in een paar key-woorden. In plaats van ‘IMG_174H.jpg’ noem je deze foto: ‘geen-vogel-in-kooi.jpg’ of ‘woord-gevangen-in-kooi-.jpg of ‘vogel-is-gevlogen’.jpg. In dit geval is het natuurlijk vooral grappig,
Maar ik hoop dat je het principe begrijpt. Gebruik tussen de woorden streepjes en gebruik geen hoofdletters, spaties of ‘vreemde’ karakters. En maak de namen niet onnodig lang. Hou het duidelijk en simpel.
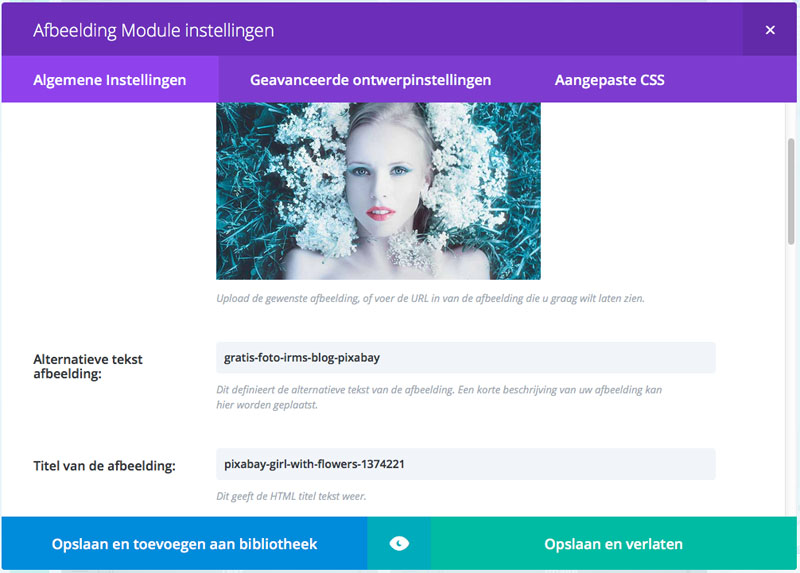
Tip 5: Geef ook Alt- en Title-tags
De Alt-tag gebruik je voor een goeie beschrijving van je afbeelding. Samen met je bestandsnaam is deze tag het belangrijkst voor zoekmachines! Is er om welke reden dan ook geen afbeelding zichtbaar op je site? Dan zie je deze tekst zichtbaar op de plek van je afbeelding. Ook voor slechtziende en blinde mensen is deze tag handig. Voor hun wordt deze tekst voorgelezen als omschrijving van je afbeelding.
Title tag is wat je ziet als je met je muis over een afbeelding scrolt en er verschijnt tekst. Hier geef je je afbeelding nog wat extra informatie mee. Zoals bijvoorbeeld meer informatie over de copyrights of credits van een foto of verwijzing naar een link die je gebruikt.
Bij een WordPress website als de mijne, kan je bij het invoegen van de foto ook de tags invullen. Besteed er wat extra aandacht aan en je website zal beter gevonden worden.

Geef Alt- en Title Tags
Extra tip: hoeveel pixels heeft jouw post?
Vraag aan je webdesigner welke afmetingen hij heeft ingesteld voor de verschillende posts, zoals je header, je blogs en thumbnails. Zodat je weet op welke afmetingen je afbeeldingen kan aanleveren of zelf plaatsen. Voor WordPress kan ik je wel een richtlijn geven, dit zijn de afmetingen die ik zelf ook gebruik.
- Grote afbeeldingen over de volle breedte 1000 pixels breed en 300 pixels hoog
- Blog afbeeldingen 800 x 500 pixels
- Kleine afbeeldingen 300 x 200 pixels
Zelf ben ik heel handig met Photoshop. Dus het aanpassen van de afbeeldingsgrote en het croppen van afbeeldingen naar het juiste formaat is voor mij geen probleem. Als je er zelf veel problemen mee hebt, kan ik je misschien helpen. Neem gerust contact op via mijn contactformulier.
Succes!

Hulp nodig?



Dank je wel Irma, heel mooi en duidelijk uitgelegd.
Graag gedaan Griet!
Dank je wel voor je tips. We gaan proberen of e.e.a ons lukt….
Veel succes Marijke, het lukt je wel 🙂